HTML에서 접근할 수 없는 정보와 소스 문서에 존재하지않는 콘텐츠에 대한 참조가 가능한 수단
‣ 사용방법 - '기본선택자::의사요소'
| 의사요소 | 설명 |
| ::first-line | 특정 요소를 사용하는 문단의 첫 번째 줄의 텍스트를 선택 |
| ::first-letter | 첫 번째 줄의 텍스트에서 첫 번째 글자를 선택 |
| ::before | 요소 내용의 맨 앞에 추가되는 내용과 스타일 지정 |
| ::after | 요소 내용의 맨 뒤에 추가되는 내용과 스타일 지정 |
<head>
<style>
p{
font-size: 14pt;
line-height:200%
}
/* 의사요소 적용 */
p.line::first-line{
color: blue;
font-weight: bold;
font-style: italic;
}
p.line::first-letter{
color:red;
font-size: 200%
}
p.note::before{
content:"NOTE: "; border: solid green
}
p.note::after{
content:"-Remember this";
background-color:yellow;
color: red;
}
</style>
</head>
<body>
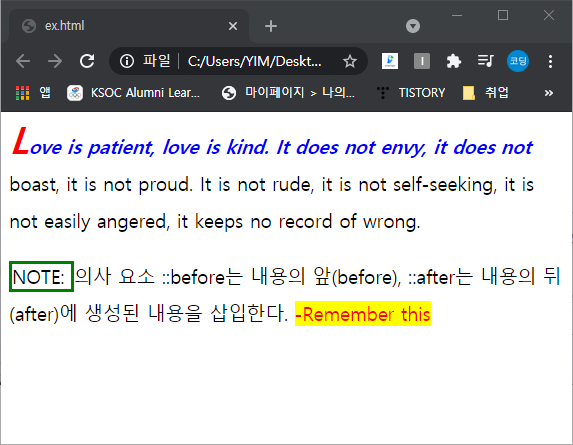
<p class="line">Love is patient, love is kind. It does not envy, it does
not boast, it is not proud. It is not rude, it is not self-seeking, it is not
easily angered, it keeps no record of wrong.
</p>
<p class="note">의사 요소 ::before는 내용의 앞(before), ::after는 내용의 뒤(after)에
생성된 내용을 삽입한다.
</p>
</body>

의사요소를 사용하게되면 내가 지정하고 싶은 곳에 스타일을 추가하고 싶을 때 사용한다.
'WEB > CSS' 카테고리의 다른 글
| 의사클래스 , 결합자, 의사요소 (0) | 2021.04.21 |
|---|---|
| Selector(선택자) (0) | 2021.04.18 |
| CSS 개요 (0) | 2021.04.18 |
| css 활용 (0) | 2021.04.14 |
| CSS 이론: 선택자 심화학습 (0) | 2021.04.06 |



