1. 의사 클래스
: 해당 요소에는 실제로 존재하지 않지만 해당요소에 클래스가 선언된 것처럼 간주하여 만든 선택자
- 사용방법 : '기본선택자:의사클래스'
| 구분 | 의사클래스 | 설명 |
| 링크 의사 클래스 | :link | 아직 방문한 적이 없는 링크를 선택 |
| :visited | 사용자에 의해 방문한 적이 있는 링크를 선택 |
|
| 사용자 동작 의사 클래스 |
:hover | 사용자가 포인팅 장치로 특정 요소를 지정하는 동안에 적용 |
| :active | 사용자에 의해 요소가 활성화되는 동안에 적용 |
|
| :focus | 요소가 포커스를 가지고 있는 동안에 적용 |
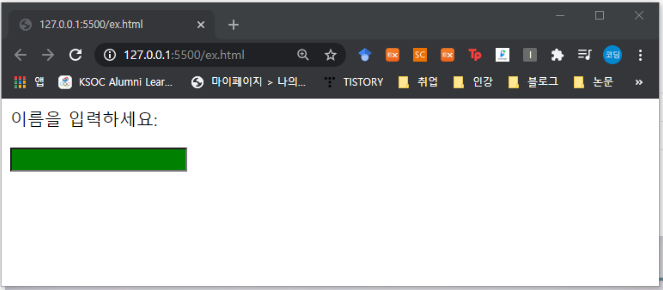
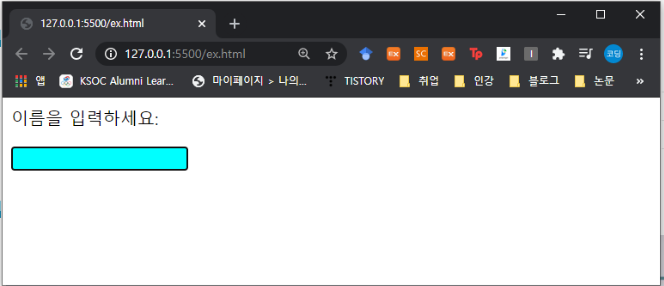
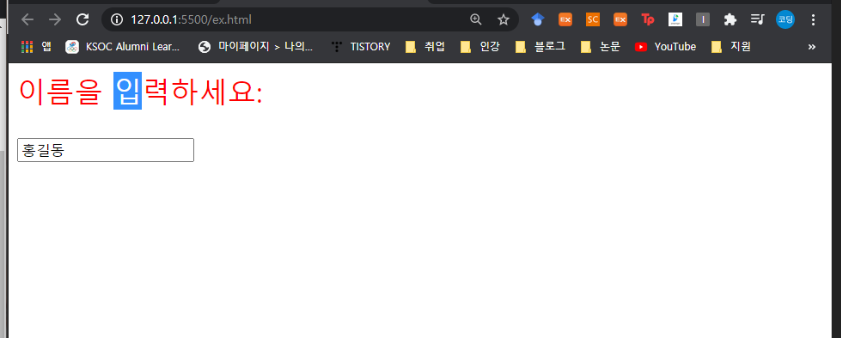
<의사클래스_사용자 동작>
<head>
<style>
input:hover{background-color: green;}
input:focus{background-color: cyan;}
p:active {font-size: 20pt; color: red;}
</style>
</head>
<body>
<form>
<p>
이름을 입력하세요:
</p>
<input type="text">
</form>
</body>




<의사클래스_링크>
<head>
<style>
p{font-size: 14pt;}
a:link{color:green;}
a:visited{color: blue;}
a:hover{color: red; font-size: 20pt;}
a:active{background-color: yellow;}
</style>
</head>
<body>
<p><a href="http://www.google.com">구글</a></p>
<p><a href="http://www.naver.com">네이버</a></p>
<p><a href="http://www.daum.net">다음</a></p>
</body>
<결합자>
: 선택자를 문맥이나 요소의 구조를 기반으로 결합하는 방법
종류
• 자손 결합자 -> '선택자1 · 선택자2'
• 자식 결합자 -> '선택자1 > 선택자2'
• 인접 형제 결합자 -> '선택자1 + 선택자2'
• 일반 형제 결합자 -> '선택자1 ~ 선택자2'
• 그룹 결합자 -> '선택자1, 선택자2, ...'
| 결합자 명칭 <사용 형식> | 설명 |
| 자손 결합자 선택자1(공백)선택자2 |
선택자1의 자손(하위)요소 중에서 선택자 2에 해당하는 모든 요소를 선택 |
| 자식 결합자 선택자1 > 선택자2 |
선택자1을 부모 요소로 하여 직계 자식 요소인 선택자2를 선택 |
| 인접 형제 결합자 선택자1 + 선택자2 |
선택자1 바로 뒤에 오는 동생인 선택자2 요소만을 선택 |
| 일반 형제 결합자 선택자1 ~ 선택자2 |
선택자1 다음에 오는 형제 관계에 있는 모든 선택자2를 선택 |
| 그룹 결합자 선택자, 선택자2 ... |
여러 선택자가 동일한 스타일을 사용하는 경우에 선택자들을 한꺼번에 표현 |
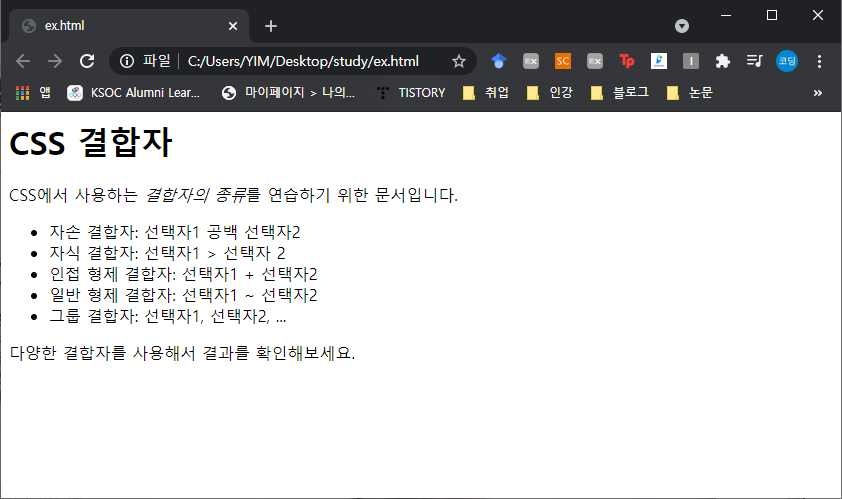
<body>
<div>
<h1>CSS 결합자</h1>
<p>CSS에서 사용하는 <em>결합자의 종류</em>를 연습하기 위한 문서입니다.</p>
<ul>
<li>자손 결합자: 선택자1 공백 선택자2</li>
<li class="style1">자식 결합자: 선택자1 > 선택자 2</li>
<li>인접 형제 결합자: 선택자1 + 선택자2</li>
<li>일반 형제 결합자: 선택자1 ~ 선택자2</li>
<li>그룹 결합자: 선택자1, 선택자2, ...</li>
</ul>
<p>다양한 결합자를 사용해서 결과를 확인해보세요.</p>
</div>
</body>
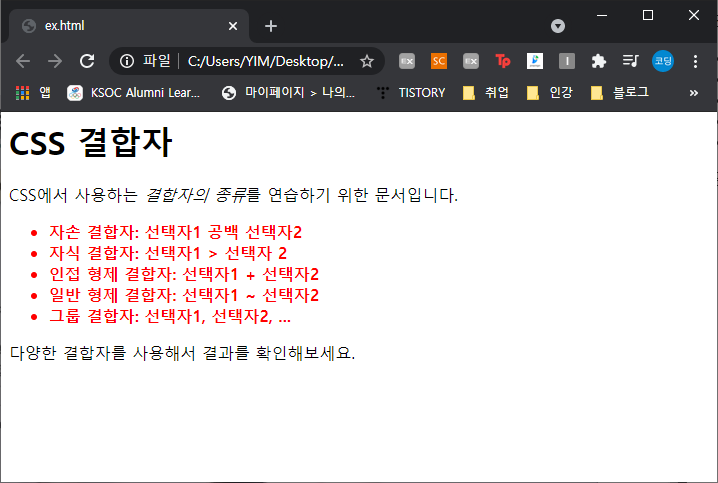
<자손결합자>
<head>
<style>
div li{
font-weight: bold; color:red;
}
</style>
</head>
<body>
<div>
<h1>CSS 결합자</h1>
<p>CSS에서 사용하는 <em>결합자의 종류</em>를 연습하기 위한 문서입니다.</p>
<ul>
<li>자손 결합자: 선택자1 공백 선택자2</li>
<li class="style1">자식 결합자: 선택자1 > 선택자 2</li>
<li>인접 형제 결합자: 선택자1 + 선택자2</li>
<li>일반 형제 결합자: 선택자1 ~ 선택자2</li>
<li>그룹 결합자: 선택자1, 선택자2, ...</li>
</ul>
<p>다양한 결합자를 사용해서 결과를 확인해보세요.</p>
</div>
</body>
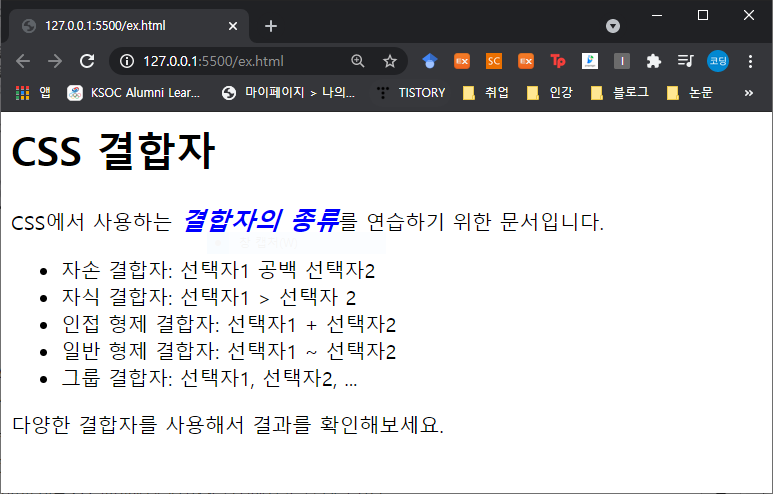
<자식결합자>
<head>
<style>
p > em {
font-size: 15pt;
color:blue;
font-weight: bold;
}
</style>
</head>
<body>
<div>
<h1>CSS 결합자</h1>
<p>CSS에서 사용하는 <em>결합자의 종류</em>를 연습하기 위한 문서입니다.</p>
<ul>
<li>자손 결합자: 선택자1 공백 선택자2</li>
<li class="style1">자식 결합자: 선택자1 > 선택자 2</li>
<li>인접 형제 결합자: 선택자1 + 선택자2</li>
<li>일반 형제 결합자: 선택자1 ~ 선택자2</li>
<li>그룹 결합자: 선택자1, 선택자2, ...</li>
</ul>
<p>다양한 결합자를 사용해서 결과를 확인해보세요.</p>
</div>
</body>
<인접 형제 결합자>
<head>
<style>
h1 + p {
background-color: cyan;
}
</style>
</head>
<body>
<div>
<h1>CSS 결합자</h1>
<p>CSS에서 사용하는 <em>결합자의 종류</em>를 연습하기 위한 문서입니다.</p>
<ul>
<li>자손 결합자: 선택자1 공백 선택자2</li>
<li class="style1">자식 결합자: 선택자1 > 선택자 2</li>
<li>인접 형제 결합자: 선택자1 + 선택자2</li>
<li>일반 형제 결합자: 선택자1 ~ 선택자2</li>
<li>그룹 결합자: 선택자1, 선택자2, ...</li>
</ul>
<p>다양한 결합자를 사용해서 결과를 확인해보세요.</p>
</div>
</body>

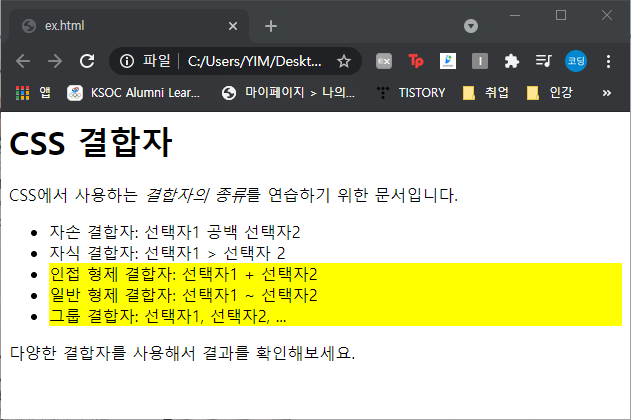
<일반 형제 결합자>
<head>
<style>
li.style1 ~ li {
background-color: yellow;
}
</style>
</head>
<body>
<div>
<h1>CSS 결합자</h1>
<p>CSS에서 사용하는 <em>결합자의 종류</em>를 연습하기 위한 문서입니다.</p>
<ul>
<li>자손 결합자: 선택자1 공백 선택자2</li>
<li class="style1">자식 결합자: 선택자1 > 선택자 2</li>
<li>인접 형제 결합자: 선택자1 + 선택자2</li>
<li>일반 형제 결합자: 선택자1 ~ 선택자2</li>
<li>그룹 결합자: 선택자1, 선택자2, ...</li>
</ul>
<p>다양한 결합자를 사용해서 결과를 확인해보세요.</p>
</div>
</body>
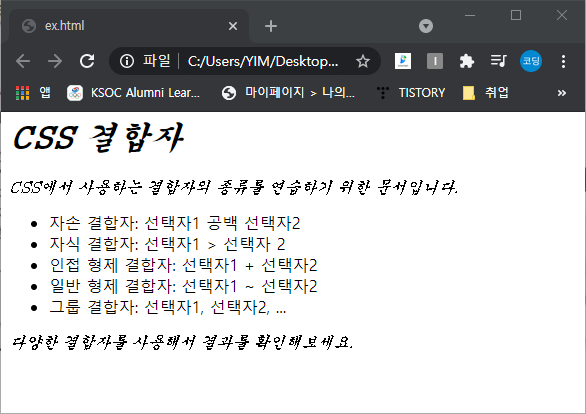
<그룹 결합자>
<head>
<style>
h1, p{
font-style: italic;
font-family:cursive;
}
</style>
</head>
<body>
<div>
<h1>CSS 결합자</h1>
<p>CSS에서 사용하는 <em>결합자의 종류</em>를 연습하기 위한 문서입니다.</p>
<ul>
<li>자손 결합자: 선택자1 공백 선택자2</li>
<li class="style1">자식 결합자: 선택자1 > 선택자 2</li>
<li>인접 형제 결합자: 선택자1 + 선택자2</li>
<li>일반 형제 결합자: 선택자1 ~ 선택자2</li>
<li>그룹 결합자: 선택자1, 선택자2, ...</li>
</ul>
<p>다양한 결합자를 사용해서 결과를 확인해보세요.</p>
</div>
</body>
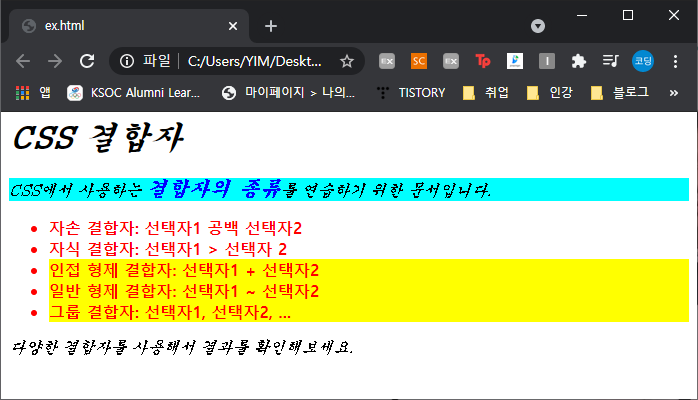
<모든 결합자 적용해보기>
<head>
<style>
div li{
font-weight: bold; color: red;
}
p > em{
font-size: 15pt;
color: blue;
font-weight: bold;
}
h1 + p{
background-color: cyan;
}
li.style1 ~ li{
background-color:yellow;
}
h1, p{
font-style: italic;
font-family:cursive;
}
</style>
</head>
<body>
<div>
<h1>CSS 결합자</h1>
<p>CSS에서 사용하는 <em>결합자의 종류</em>를 연습하기 위한 문서입니다.</p>
<ul>
<li>자손 결합자: 선택자1 공백 선택자2</li>
<li class="style1">자식 결합자: 선택자1 > 선택자 2</li>
<li>인접 형제 결합자: 선택자1 + 선택자2</li>
<li>일반 형제 결합자: 선택자1 ~ 선택자2</li>
<li>그룹 결합자: 선택자1, 선택자2, ...</li>
</ul>
<p>다양한 결합자를 사용해서 결과를 확인해보세요.</p>
</div>
</body>
'WEB > CSS' 카테고리의 다른 글
| 의사 요소 (0) | 2021.04.24 |
|---|---|
| Selector(선택자) (0) | 2021.04.18 |
| CSS 개요 (0) | 2021.04.18 |
| css 활용 (0) | 2021.04.14 |
| CSS 이론: 선택자 심화학습 (0) | 2021.04.06 |



