CSS (Cascading Style Sheet)
: 웹 문서에 글꼴, 색상, 여백과 같은 스타일을 적용하기 위한 간단한 메커니즘
장점
• 기능의 확장 및 다양한 스타일 제공 - HTML의 단순한 기능에 대해 CSS 를 통해 기능의 추가/변경
• 통일성 있는 웹 페이지 디자린 가능 - 한 번의 속성 정의 로 여러 요소/문서에 적용 가능
• 웹 문서의 내용과 스타일 정보의 분리 - 개별적 수정이 가능 = 문서의 가독성 향상, 용이한 수정
• 웹브라우저의 로딩 시간 단축 - 통일된 문서 양식이 사용을 통해 처리할 데이터의 양의 감소
CSS 정의 형식
선택자{속성: 값;}Seletor (선택자) : 스타일을 적용하려는 HTML의 요소
Declaration{선언부} : 각 선언은 세미콜론으로 구분
Property(속성) : 지정한 선택자의 어떤 부분에 대해서 스타일을 적용할 것인가를 지정하는 부분
Value(값) : 해당 속성에 지정할 스타일의 값
h1{ font-size-:30pt;
color: green;
}
CSS 적용 방법 _ HTML 문서에서 스타일이 정의되는 위치에 따른 구분
인라인 스타일 - 인라인 방법
: HTML 문서의 각 태그에 직접 style 속성을 사용
<head>
<title>인라인 방법</title>
</head>
<body>
<p style="font-size: 20pt; color: blue;">
인라인 방법: style 속성을 사용해서 각 태그에 CSS를 적용
</p>
</body>
스타일 요소 사용 - 임베디드 방법
: HTML 문서의 <head> 태그 내에서 <style> 태그 사용
<head>
<title>임베디드 방법</title>
<style>
p{
font-size: 20pt;
color: red;
}
</style>
</head>
<body>
<p>임베디드 방법:
<stlye> 태그를 사용해서 스타일 정의/적용
</p>
</body>
외부 파일 사용 - "링크 방법" W3C 권장 방법
: HTML 문서와 별도로 스타일만을 정의함 / CSS 파일(*.css)을 만든 후, 문서에서 <link> 태그로 적용
<.html>
<head>
<title>링크 방법 1</title>
<link rel="stylesheet" href="ex.css">
</head>
<body>
<p>
링크 방법: 외부 CSS 파일을 link 태그를 사용해서 적용
</p>
</body><head>
<title>링크 방법 2</title>
<style>
@import url("ex.css");
</style>
</head>
<body>
<p>
링크 방법: 외부 CSS 파일을 link 태그를 사용해서 적용
</p>
</body>@import부분은 꼭 <style> 태그 내의 최상단에 써주어야한다.
<.css>
p{
font-size: 20pt;
color: green;
}

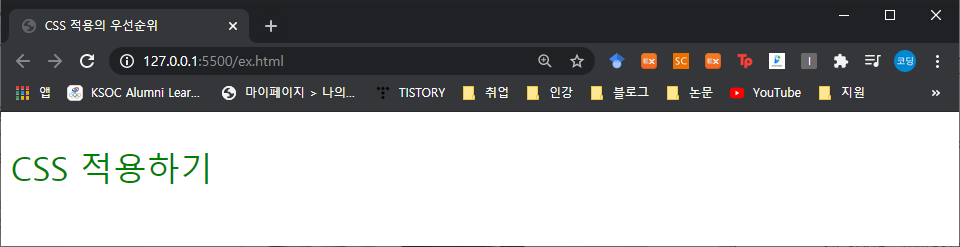
CSS 적용의 우선순위
<!DOCTYPE html>
<html lang="ko">
<head>
<title>CSS 적용의 우선순위</title>
<link rel="stylesheet" href="ex.css">
<style>
p{
/*CSS주석 달기*/
font-size: 20pt; color:blue;
}
</style>
</head>
<body>
<p style="font-size: 20pt; color:green;">
CSS 적용하기
</p>
</body>
</html>
글자색에 있어서 적용하는 방법마다 충돌이 일어나게 된다.
그럼 위의 코드를 적용하게 되면 어떻게 될까?

결과는 바로 초록색이다.
이게 어떻게 된 것일까?
이 결과를 통해 알 수 있는 것은 CSS 적용에 있어서 우선 순위가 있다는 것이다.
<body> 태그 내에서 가장 가까운 적용 방법부터 우선적으로 적용이 된다.
즉, 충돌이 발생 했을 때 인라인 -> 스타일 요소를 사용하는 방법 -> 외부파일을 사용하는 방법 순으로 적용이 된다.
'WEB > CSS' 카테고리의 다른 글
| 의사클래스 , 결합자, 의사요소 (0) | 2021.04.21 |
|---|---|
| Selector(선택자) (0) | 2021.04.18 |
| css 활용 (0) | 2021.04.14 |
| CSS 이론: 선택자 심화학습 (0) | 2021.04.06 |
| CSS 이론 : 기본 문법 (0) | 2021.04.06 |



