| 선택자 이름 | 선택자 형태 | 설명 |
| 전체 선택자 | * | 모든 요소에 스타일 적용 |
| 타입 선택자 | 요소명 | 지정한 요소에만 스타일 적용 |
| 클래스 선택자 | 요소명.클래스명 . 클래스명 |
지정한 클래스명을 사용한 요소에만 적용 |
| 아이디 선택자 | 요소명#아이디명 #아이디명 |
지정한 아이디명을 사용한 요소에만 적용 |
| 속성 선택자 | 요소명[속성] | 지정한 속성에 해당하는 요소에만 적용 |
전체 선택자, 타입 선택자
• 전체(universal) 선택자
'*' 기호 사용 -> 문서의 문서 요소에 스타잉을 적용하는 경우
*{
color: red;
}
• 타입 선택자
스타일을 적용할 HTML요소의 이름을 직접 사용
table{color:blue}
ul{ color:red; font-style: italic;}
• 클래스 선택자
몇 개의 요소를 하나의 클래스로 묶어서 스타일 지정
° 같은 요소에 서로 다른 스타일을 적용하는 경우
- 동일한 요소명과 서오 다른 클래스 명을 함께 사용해서 정의
| CSS 정의 | 요소명.클래스명{속성, 값; ....} |
| CSS 적용 | <요소명 class="클래스명">내용</요소명> |
° 서로 다른 요소에 같은 스타일을 적용하는 경우
- 요소명 생략 -> '.클래스명'만 사용하면 어떤 요소든 사용가능.
| CSS 정의 | .클래스명{속성, 값; ....} |
| CSS 적용 | <요소명 class="클래스명">내용</요소명> |
<head>
<style>
p.class1{ font-size: 20pt; color:red;}
p.class2{ font-size: 20pt; color:yellow;}
p.class3{ font-size: 20pt; color:skyblue;}
</style>
</head>
<body>
<p class="class1">동일요소, 다른 글자색</p>
<p class="class2">동일요소, 다른 글자색</p>
<p class="class3">동일요소, 다른 글자색</p>
</body>

<head>
<style>
.header{font-size: 20pt;}
.class1{ font-style: italic; color: red;}
</style>
</head>
<body>
<h3 class="class1 header">다른 요소, 같은 스타일</h3>
<p class="class1">다른 요소, 같은 스타일</p>
<div class="class1">다른요소, 같은 스타일</div>
</body>

• 아이디 선택자
클래스 선택자와 유사한 사용 방법
° 정의 부분 -> . 대신에 # 사용
° 적용 부분 -> class 속성 대신 id 속성 사용
⁞ id 속성 -> 요소의 정체성을 표시해서 하나의 요소에만 적용 가능
-> 각 문서 내부에서 중복되지 않고 오직 한 번씩만 사용
| CSS 정의 | 요소명 #아이디명 {속성: 값; ...} #아이디명 { 속성: 값; ...} |
| CSS 적용 | <요소명 id="아이디명">내용</요소명> |
<head>
<style>
#style1 {font-size: 15pt; color:blue;}
p#style2 {font-size: 20pt; color:red; }
</style>
</head>
<body>
<div id="style1">
div 요소에 아이디 선택자(#style1) 적용
<p id="style2">
p 요소에 아이디 선택자(p#style2) 적용
</p>
<p>id는 문서에서 중복되지 않고 한 요소에서 한 번만 사용 가능</p>
</div>
</body>
• 속성 선택자
요소의 속성값에 대한 표현과 일치하는 HTML 요소 선택
요소명[속성명 연산자 값] {속성:값; ...}
¹ 요소명[속성명]→ 속성 값과 상관없이 해당 속성을 사용하는 요소를 선택
² 요소명[속성명="값"] → 속성 값과 일치하는 요소를 선택
³ 요소명[속성명~="값"] → 속성 값을 공백으로 구분한 요소를 선택
⁴ 요소명[속성명|="값"] → 속성 값이 정확히 일치하거나 값으로 시작하고 바로뒤에 - 기호로 구분한 요소를 선택
⁵요소명[속성명^="값"] → 속성 값의 시작 부분의 문자와 일치하는 요소를 선택
⁶요소명[속성명$="값"] → 속성 값의 끝 부분의 문자와 일치하는 요소를 선택
⁷요소명[속성명*="값"] → 속성 값 전체 중 어떤 일부분이라도 일치하는 요소를 선택
<head>
<style>
input[type] {font-size: 20pt; color: blue;}
input[type="text"] {background-color: yellow;}
input[type="password"] {background-color: cyan;}
</style>
</head>
<body>
<form>
아이디: <input type="text"> <br><br>
비밀번호: <input type="password">
</form>
</body>
<head>
<style>
a{ font-weight: bold; font-size: 20pt;}
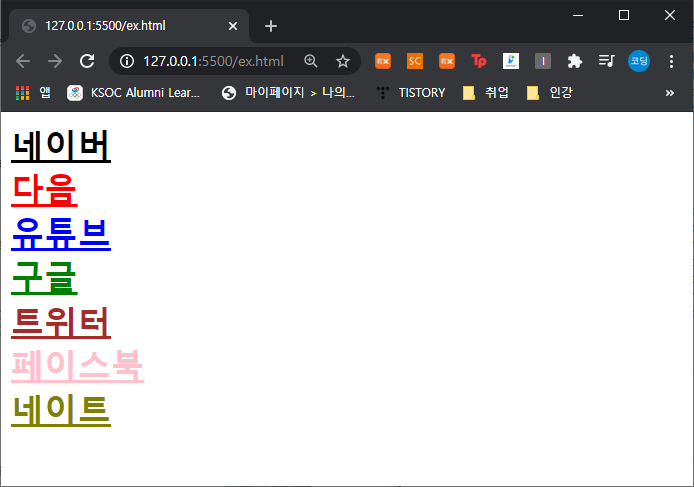
a[title] {color:black}
a[title="daum"] {color:red}
a[title~="youtube"] {color: blue}
a[title|="google"] {color: green}
a[title^="twitter"]{color: brown}
a[title$="facebook"]{color: pink}
a[title*="nat"]{color: olive}
</style>
</head>
<body>
<a title="naver" href="http://www.naver.com">네이버</a><br>
<a title="daum" href="http://www.daum.net">다음</a><br>
<a title="goole youtube" href="http://www.youtube.com">유튜브</a><br>
<a title="google" href="http://www.goolge.com">구글</a><br>
<a title="twitter" href="http://www.twitter.com">트위터</a><br>
<a title="facebook" href="http://www.facebook.com">페이스북</a><br>
<a title="nate" href="http://www.nate.com">네이트</a><br>
</body>
'WEB > CSS' 카테고리의 다른 글
| 의사 요소 (0) | 2021.04.24 |
|---|---|
| 의사클래스 , 결합자, 의사요소 (0) | 2021.04.21 |
| CSS 개요 (0) | 2021.04.18 |
| css 활용 (0) | 2021.04.14 |
| CSS 이론: 선택자 심화학습 (0) | 2021.04.06 |



