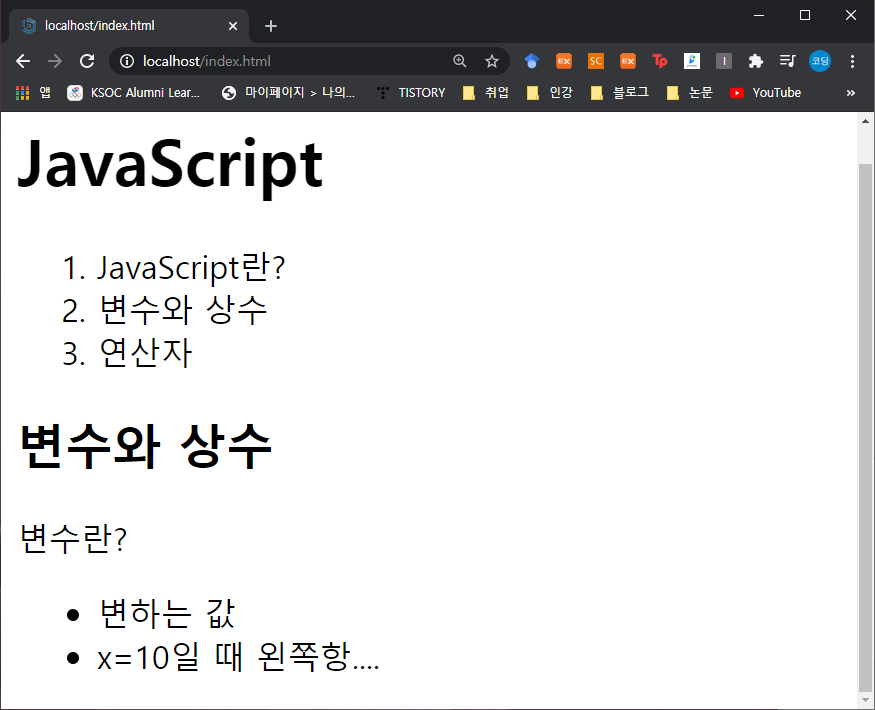
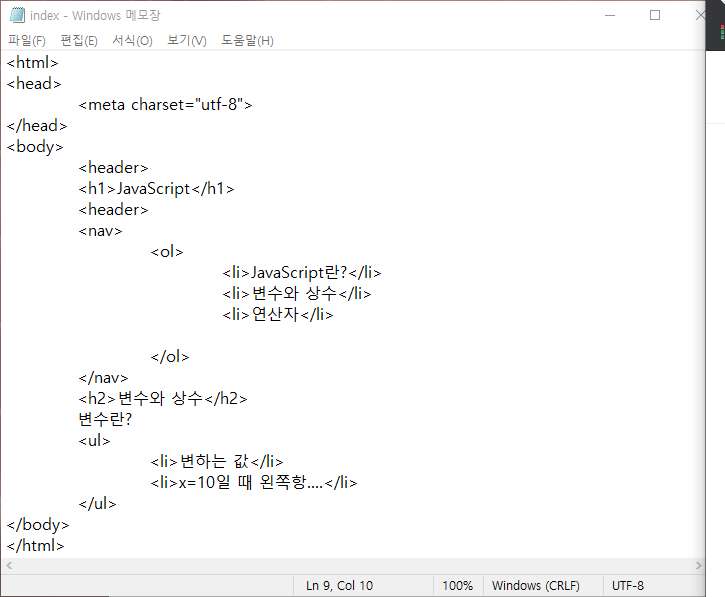
<h1> </h1> : 대제목 (1~6)








<nav> </nav>
이 태그로인해서 화면상에서 표시되는 모습이 달라지는 것은 없지만
nav이라고 하는 약속되어 있는 태그를 쓰는걸 통해서
누가봐도 저 내부 안쪽에 있는 부분이
이 웹사이트를 탐색하는데 사용되는 정보라는 것을 이해할 수 있게된다.


<heder> </header>
간판과 같은 역학을 하는 태그

<article> </article>
이 문서에서의 본문이구나라는 것을 알 수 있는 태그

<a> 활용





