링크를 통하여 해당 문서로 이동하게 하고 싶을때
a 태그를 활용한다.
<a>생활코딩</a>a태그를 보았다면 아 어딘가에 링크가 걸려있구나라는 것을 알 수 있다.
하지만 a태그만으로는 생활코딩을 링크로 표현하기에 부족한 부분이 있다.
왜그럴까?
어디에 링크가 걸려야 되는가?
어떠한 문서에 연결되어있는가에 대해서는 여기에서는 기술하고 있지 못하기 때문이다.
a는 그냥 생활코딩이 링크라는 것만 알려줄 뿐이지
저것이 어디에 링크되어 있는지는 알려주지 않기 때문이다.
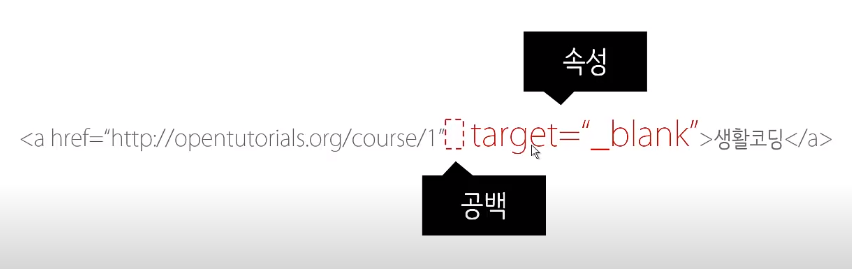
자 그때 사용하는 문법적 요소가 바로 속성이라는 것이다.
<a href="http://opentutorials.org/course/1">생활코딩</a>a 태그는 같은데 href="http://opentutorials.org/course/1" 이 부분이 추가가 되면
웹브라우저는 비로소 생활코딩이라는 텍스트가 링크라는 사실과
http://opentutorials.org/course/1 이라고하는 주소에 해당되어 있는 문서에
연결 되어있다라는 것을 이해할 수 있게 된다.
여기서 href 라고 하는 것을 속성명이라고 하고
중간에 = 이 들어가고 opentutorials.org/course/1이 속성의 값이 되는 것이다.
여기서 href라고 하는 이 속성명은 html의 약속되어 있는 규칙이다.
그래서 만약 다른것으로 쓴다면 이것은 링크로서 작동하지 않을 것이다.
속성의 값의 경우 필요에 따라서 달라질 수 있다.



만약에 링크가 현재 탭이 아니라 새 탭에서 링크를 열고 싶다면 어떻게 해야할까?
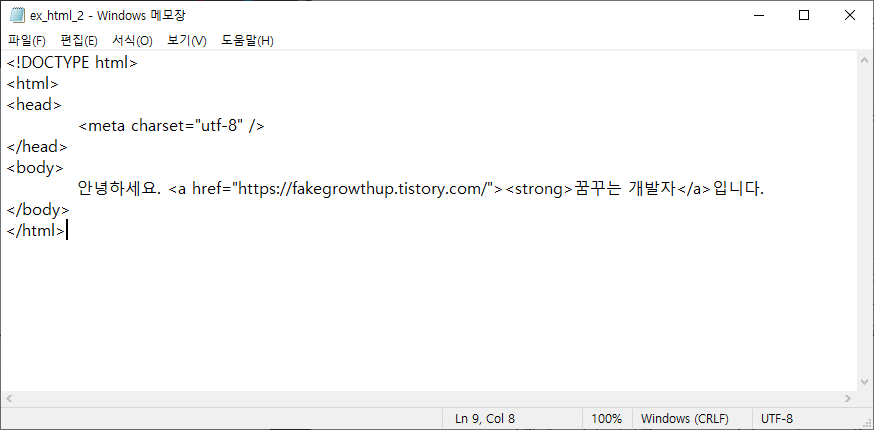
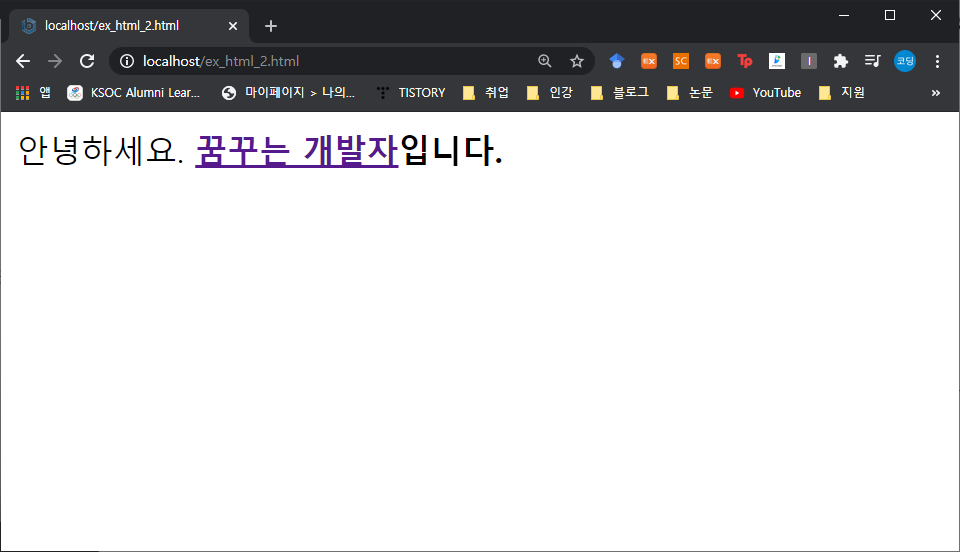
<a href="https://fakegrowthup.tistory.com/" target="_blank"><strong>꿈꾸는 개발자</a>입니다.
target="_blank" 를 적어주면 웹 브라우저는 저것을 보고
새로운 창을 열어 저 링크를 열어주게 된다.
여기서 target이라는 것도 속성이다.


'WEB > HTML' 카테고리의 다른 글
| 태그 (0) | 2021.04.12 |
|---|---|
| HTML 실습 - 사이트 완성 (0) | 2021.04.06 |
| HTML 실습1 :모델링을 HTML로 만들기 (0) | 2021.04.06 |
| List (0) | 2021.04.06 |
| HTML 개요 (0) | 2021.04.05 |



