[리스트를 쓸 때]
<li>html</li>li는 list의 약자이다.

▼




자 그런데 여기서 문제 !
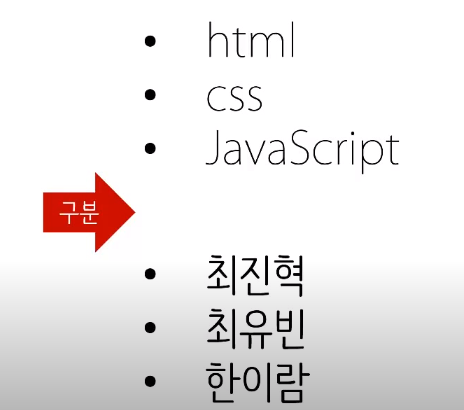
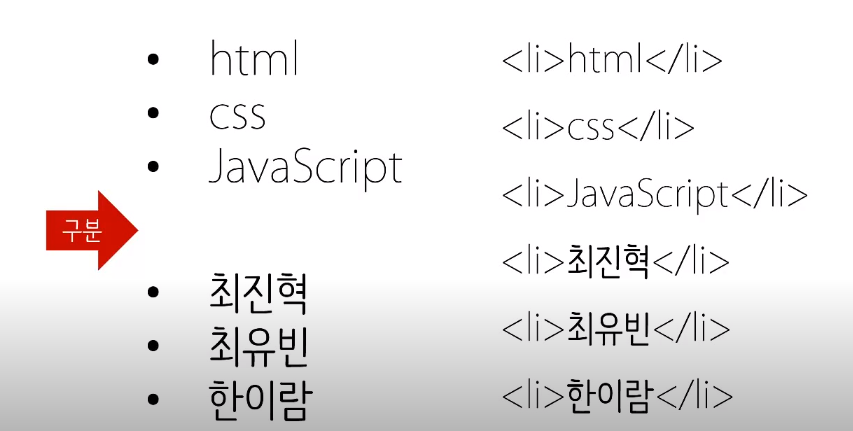
우리가 배워야할 수업들의 리스트를 화면에 표시하고,
그리고 수업을 참여하는 사람들의 이름들을 열거한다고 한다면
시각적으로 각각 그룹화가 되어서 위에는 수업,
밑에는 참여자들로 구분이 되어야한다면 어떻게 해야할까 ?

ul 태그를 활용하자

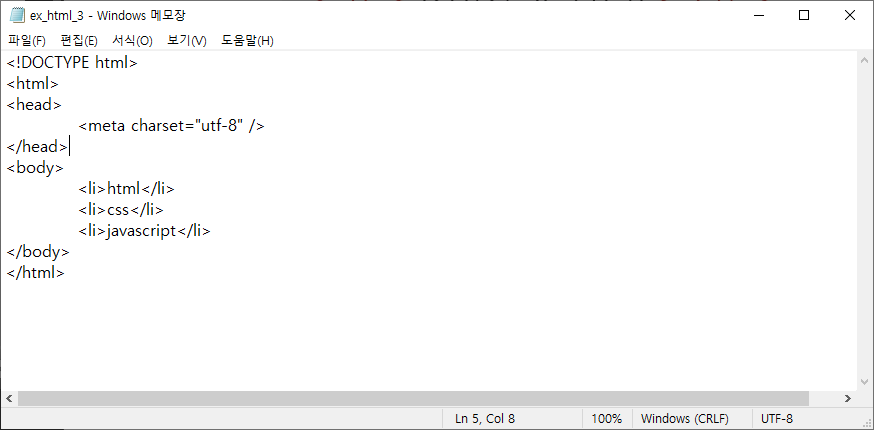
한번 직접 해보자!


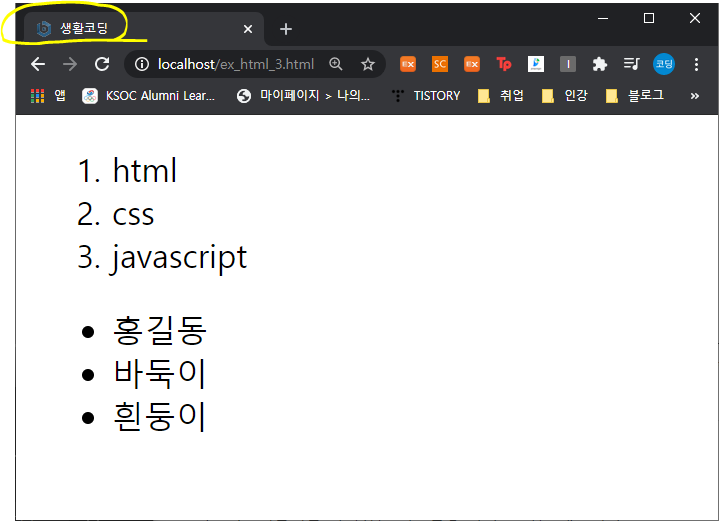
ul == unordered list
순서가 없는 리스트라는 의미
그럼 반대로 순서가 있는 리스트도 있을까?
있다.
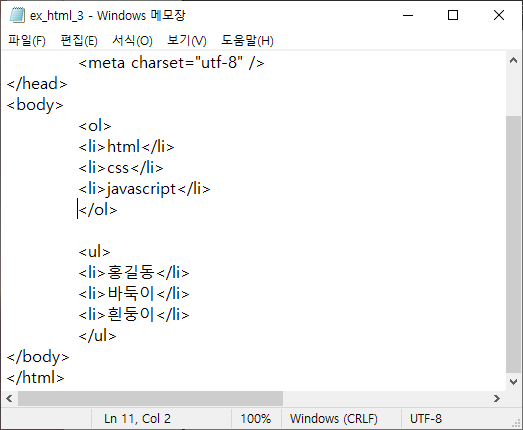
그것은 바로 ol이다.


<body> </body> 라는 것은 웹페이지에서 본문에 해당되는 내용 들이 안에 있어야 한다.
<head> </head> 이문서를 설명하는 정보들을 감싸고 있는 태그이다.
utf-8 -> 이것을 안쓰면 한글이 깨지는 일이 생긴다.
<title> 문서의 제목이 바뀌는 것을 알 수 있다.


이 모든것을 감싸는 html 태그
<html> </html>
'WEB > HTML' 카테고리의 다른 글
| 태그 (0) | 2021.04.12 |
|---|---|
| HTML 실습 - 사이트 완성 (0) | 2021.04.06 |
| HTML 실습1 :모델링을 HTML로 만들기 (0) | 2021.04.06 |
| HTML 속성 (0) | 2021.04.05 |
| HTML 개요 (0) | 2021.04.05 |



