<textarea>태그
: 여러 줄에 해당하는 텍스트를 입력받을 때 사용
<input type="text"> -> 한 줄에 해당하는 짧은 텍스트 입력<textarea nrows="숫자값" cols="숫자값" ...></textarea>주요 속성
name="이름" -> 텍스트 영역의 이름
rows="숫자" -> 텍스트 영역의 높이(라인 수)
cols="숫자" -> 텍스트 영역의 너비(한 줄에 입력할 수 있는 글자 수)
wrap="속성 값" -> 폼으로 전송될 때 줄바꿈 포함 여부
• soft -> (기본값) 자동으로 줄바꿈이 포함되지 않음
• hard -> 자동으로 줄바꿈이 포함되어 전송(cols 속성 지정이 필요)
readonly -> 텍스트 영역 읽기 전용(내용출력)으로만 사용
• autofocus, disabled, form, maxlength, placeholder, required 등도 사용 가능
<h3>textarea 태그</h3>
<form>
<textarea name="textarea1" rows="5" cols="30" autofocus>
</textarea><br><br>
<input type="submit">
</form>
<select> 태그
드롭다운 리스트를 만들때 사용
• <option> 태그
° <select> 태그의 하위 태그로서, 목록에서 각 항목을 정의
<select 속성="속성값">
<option value="값" ... >항목 1</option>
<option value="값" ... >항목 2</option>
...
<option value="값" ... >항목 n</option>
</select><select> 태그의 속성
name="이름"-> 드롭다운 리스트의 이름 지정
size="숫자" -> 한번에 화면에 보여지는 항목의 개수 지정
multiple -> 여러 항목을 한꺼번에 선택할 수 있도록 지정
<option> 태그
disabled -> 해당 항목을 비활성화 시킴
label="텍스트" -> 긴 항목을 짧은 레이블로 value의 우측에 표시
selected -> 초기값으로 선택되는 항목 지정
value="텍스트" -> 서버로 전달되는 항목지정
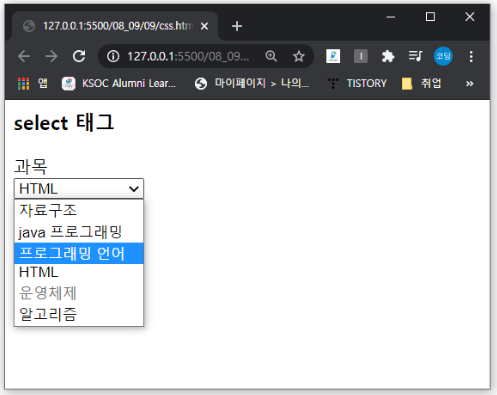
<h3>select 태그 </h3>
<form>
과목<br>
<select name="subject" size="1">
<option value="ds">자료구조</option>
<option value="java">java 프로그래밍</option>
<option value="pl">프로그래밍 언어</option>
<option value="html"selected>HTML</option>
<option value="os" disabled>운영체제</option>
<option value="algo">알고리즘</option>
</select>
</form>
<detalist> 태그
<input type="text" ...> 에 대한 옵션 목록을 지정
• 포커스를 받으면 미리 입력한 옵션이 드롭다운 형태로 표시
<input type="text" list="datalist_id">
<datalist id="datalist_id"...>
<option value="값"...>항목 1</option>
<option value="값"...>항목 1</option>
...
<option value="값"...>항목 n</option>
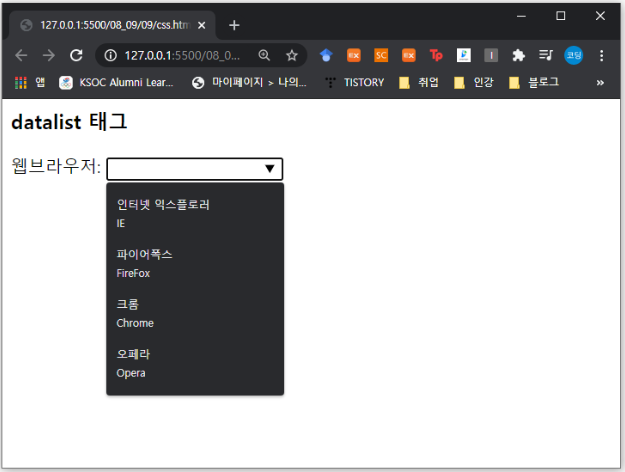
</datalist><h3>datalist 태그</h3>
<form>
<p>웹브라우저:
<input type="text" list="browsers"></p>
<datalist id="browsers">
<option value="인터넷 익스플로러" label="IE">
<option value="파이어폭스" label="FireFox">
<option value="크롬" label="Chrome">
<option value="오페라" label="Opera">
<option value="사파리" label="Safari" disabled>
</datalist>
</form>
<optgroup>태그
: <select>내에서 연관된 항목들을 그룹핑하는 태그
과목<br>
<select name="subject" size="1">
<optgroup label="2학년 과목">
<option value="ds">자료구조</option>
<option value="java">java 프로그래밍</option>
<option value="pl">프로그래밍 언어</option>
</optgroup>
<optgroup label="3학년 과목">
<option value="html"selected>HTML</option>
<option value="os">운영체제</option>
<option value="algo">알고리즘</option>
</optgroup>
</select>
<fieldset> 태그
폼 내의 관련된 요소들을 그룹핑 -> 사각형 테두리 안에 표시
• <legend>태그
<fieldset> 태그 내에서 사용
그룹핑 되는 요소들에 대한 캡션을 사각형 테두리선 상에 표시
<label> 태그
• <input> 태그에 대한 레이블 정의 -> 시각적 효과는 없음
° 마우스 사용자의 사용성 향상 -> <label> 태그 내에 있는 텍스트를 클릭해도 해당하는 <input>태그의 선택이 가능
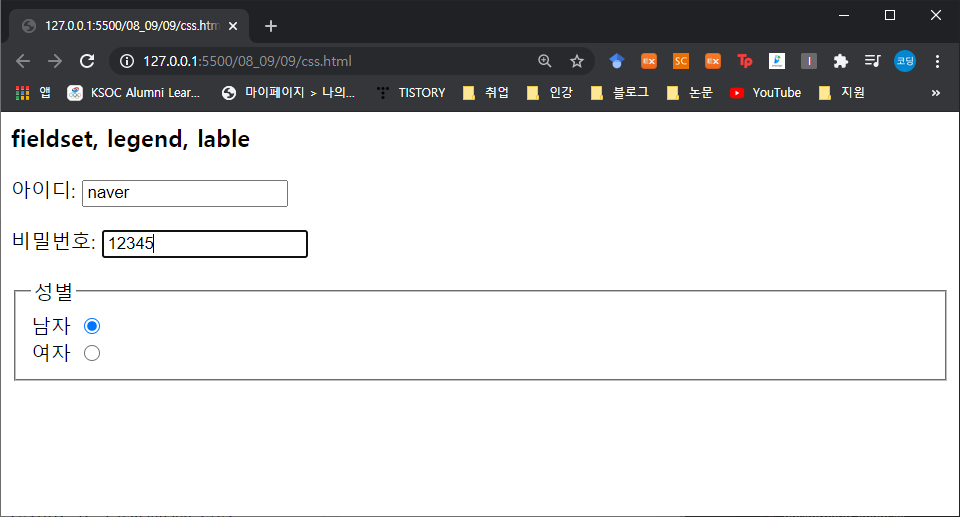
<h3>fieldset, legend, lable</h3>
<form>
<p><label>아이디: <input type="text" naem="id" value="naver"></label></p>
<p><label>비밀번호: <input type="text" naem="pwd"></label></p>
<fieldset>
<legend>성별</legend>
<label for="male">남자</label>
<input type="radio" id="male" name="gender" value="male" checked><br>
<label for="female">여자</label>
<input type="radio" id="female" name="gender" value="female"><br>
</fieldset>
</form>
'WEB > HTML' 카테고리의 다른 글
| HTML - input 태그 (0) | 2021.04.15 |
|---|---|
| HTML - <form> 태그 (0) | 2021.04.15 |
| 태그 활용 (0) | 2021.04.14 |
| HTML - 멀티미디어 표현 (0) | 2021.04.14 |
| HTML 태그 정리 (0) | 2021.04.14 |

