<input> 태그
: 사용자가 데이터를 입력할 수 있는 입력 타입을 지정
<input type="입력타입" 속성="값">- type 속성의 값에 따라 다양한 형태의 입력 타입을 가짐
- 종료 태그 없이 사용
속성 ( type 속성의 값에 따라 사용 가능한 속성이 달라짐)
| accept, alt, height, width, src, autocomplete, autofocus, checked, disabled, form, formaction, formenctype, formmethod, formnovalidate, formtarget, list, min, max, step, minlength, maxlength, multiple, name, pattern, placeholder, readonly, required, size, type, value |
<input> type 의 속성 값
< HTML5 이전부터 사용한 속성 값 >
| 속성 값 | 설명 |
| text | 한줄짜리 테스트 |
| password | 비밀번호 |
| radio | 라디오 버튼 |
| checkbox | 체크박스 |
| hidden | 숨겨진 상태로 입력 |
| file | 업로드를 위한 파일 선택 |
| image | 이미지를 제출 버튼으로 지정 |
| submit | 제출 버튼 |
| reset | 입력 초기화 버튼 |
| button | 클릭 가능한 일반 버튼 |
< HTML 5에서 추가 된 속성 값 >
| 속성값 | 설명 |
| search | 검색어 |
| tel | 전화번호 |
| url | URL |
| 이메일 주소 | |
| number | 특정 범위의 숫자 |
| range | |
| color | 색상 |
| date pickers |
date | 날짜(년,월,일) |
| month | 연도와 월 | |
| week | 연도와 주차 | |
| time | 시간 | |
| datetime-local | 날짜와 시간 |
1. <input> type - text
한 줄 짜리 짧은 텍스트를 입력할 때 사용 - 데이터를 출력하는 용도로도 사용 가능
<input type="text" ...>
2. <input> type - password
비밀 번호를 입력할 때 사용 - 입력되는 문자가 '•' 와 같은 문자로 대체되어 표시 됨
<input type="password" ...>
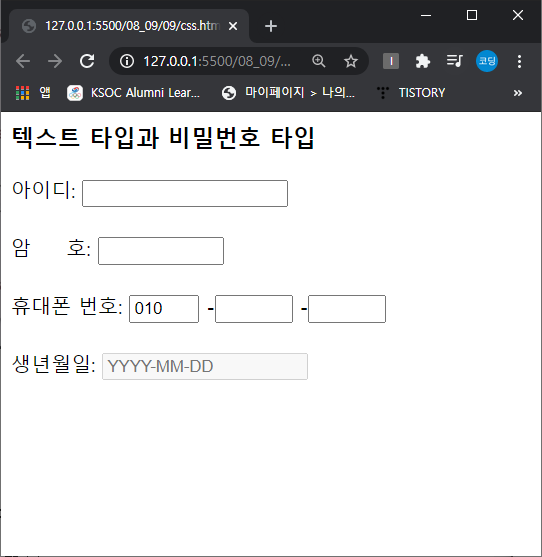
-- 적용
<h3>텍스트 타입과 비밀번호 타입</h3>
<form>
아이디: <input type="text" name="id" autofocus><br><br>
암 호:
<input type="password" name="pwd" size="10"><br><br>
휴대폰 번호: <input type="text" name="tel1" size="3"
maxlength="3" value="010">
-<input type="text" name="tel2" size="4" maxlength="4">
-<input type="text" name="tel3" size="4" maxlength="4">
<br><br>
생년월일: <input type="text" name="bold"
placeholder="YYYY-MM-DD"disabled>
</form>
3. <input> type - radio
나열된 여러 항목 중에서 오직 1 개의 항목만을 선택 - 같은 그룹의 항목들에 대해서만 배타적 선택
<input type="radio" ...>4. <input> type - checkbox
나열된 여러 항목 중에서 여러개의 항목의 동시 선택이 가능
<input type="checkbox" ...>
- 두 개의 공통적인 속성 -
° name="이름" -> 같은 그룹에 속하는 항목들은 동일한 이름 부여
° value="텍스트" -> 입력과 관련해서 서버로 전달되는 값(항목 내용)
° checked -> 초기 값으로 선택되는 항목 지정
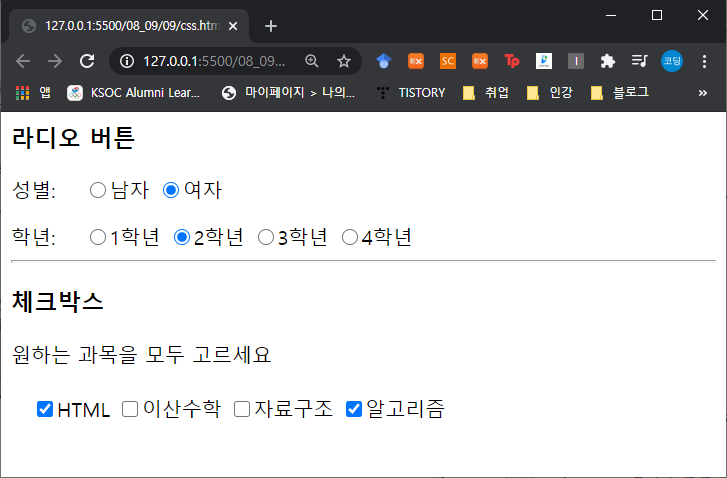
-- 적용
<form>
<h3>라디오 버튼</h3>
<p>성별:
<input type="radio" name="gender" value="male" checked>남자
<input type="radio" name="gender" value="female" checked>여자
</p>
학년:
<input type="radio" name="grade" value="1학년">1학년
<input type="radio" name="grade" value="2학년" checked>2학년
<input type="radio" name="grade" value="3학년">3학년
<input type="radio" name="grade" value="4학년">4학년<hr>
<h3>체크박스</h3>
원하는 과목을 모두 고르세요<br><br>
<input type="checkbox" name="subject" value="HTML" checked>HTML
<input type="checkbox" name="subject" value="이산수학">이산수학
<input type="checkbox" name="subject" value="자료구조">자료구조
<input type="checkbox" name="subject" value="알고리즘" checked>알고리즘
</form>

5. <input> type - submit
사용자가 입력한 데이터를 <form> action 속성에서 지정한 서버의 페이지로 전송하는 버튼
<input type="submit" ...>
- 속성
value="버튼속성" -> 버튼위에 표시되는 이름(기본-> 제출)
6. <input> type - reset
입력한 내용을 모두 지워서 초기상태로 만드는 취소 버튼
- 속성
value="버튼속성" -> 버튼위에 표시되는 이름(기본-> 초기화)
<input type="reset" ...>
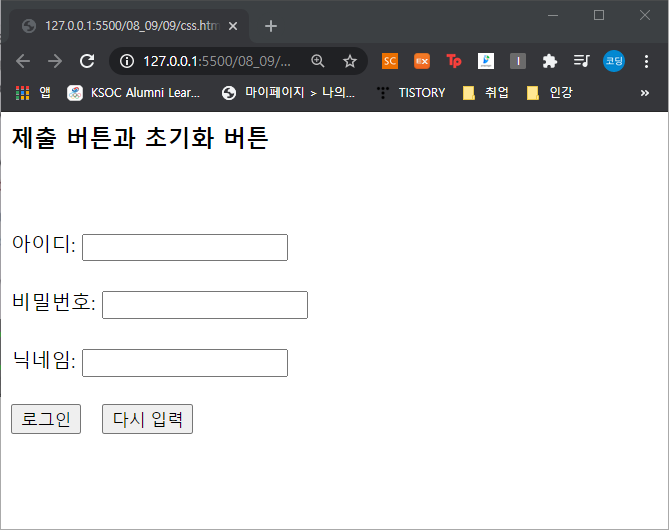
--적용
<h3>제출 버튼과 초기화 버튼</h3>
<form name="loginfrm" action="login.jsp"
method="post" autocomplete="on"><br><br>
아이디: <input type="text" name="id"><br><br>
비밀번호: <input type="password" name="pwd"><br><br>
닉네임: <input type="text" name="nickname"
autocomplete="off"><br><br>
<input type="submit" value="로그인">
<input type="reset" value="다시 입력">
</form>
6. <input> type - file
자신의 시스템에 있는 파일을 선택하는 버튼을 생성
<input type="file"...>
- 속성
• accept="파일유형" -> 선택가능한 파일의 유형을 지정
• multiple -> 하나 이상의 파일/ 값을 선택할 수 있도록 지정
6. <input> type - image
이미지를 제출(전송) 버튼으로 만들 때 사용
<input type="image"...>- 속성
src(필수), width, height, alt
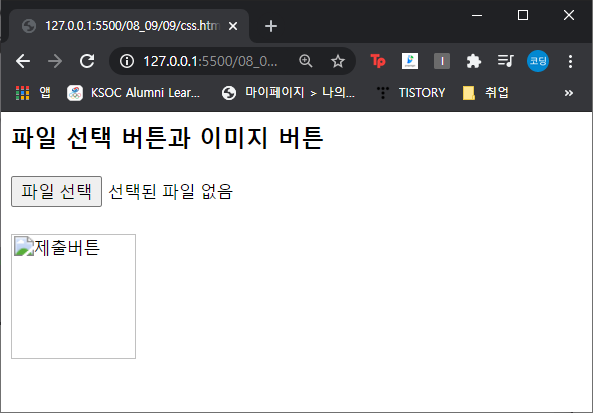
-- 적용
<h3>파일 선택 버튼과 이미지 버튼</h3>
<form enctype="multipart/form-data">
<input type="file" accept="image/*" multiple><br><br>
<input type="image" src="flower.jpg"
width="100" height="100" alt="제출버튼">
</form>

** input 태그의 button과 button 태그
6. <input> type - button
클릭을 통해 사용자가 지시한 명령을 수행하기 위한 일반 버튼
<input type="button"...>- 속성
value="버튼명" 속성 -> 버튼 위에 표시되는 이름(텍스트 표시)
<button> 태그
: 클릭 할 수 있는 버튼을 정의하는 태그, 버튼 위에 텍스트 및 이미지도 표현 가능
<button type="button|submit|reset"
name="이름" value="초기값">
</button>
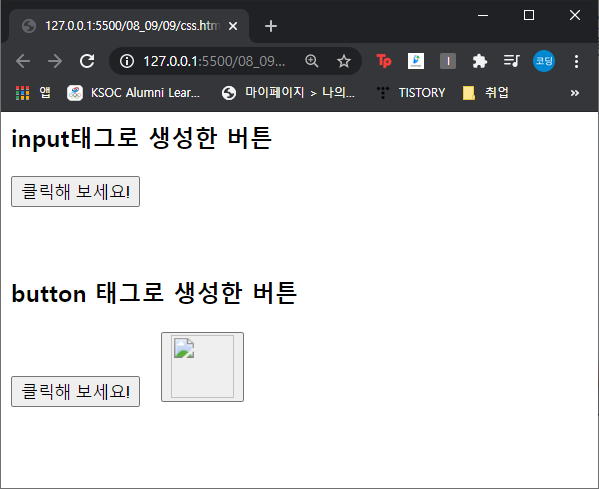
-- 비교>
<h3>input태그로 생성한 버튼</h3>
<form>
<input type="button" value="클릭해 보세요!"
onClick="alert(안녕하세요!)">
</form><br>
<h3>button 태그로 생성한 버튼</h3>
<button type="button">클릭해 보세요!</button>
<button type="button">
<img src="flower.jpg" width="50">
</button>
6. <input> type - search
: 검색어 입력
<input type="search" ...>-속성
type="text"와 동일한 기능/ 모양/ 속성 -> 단지 입력 대상을 명확히 지정/ 표현
7. <input> type - tel
: 전화번호 입력
<input type="tel" ...>- 속성
type="text"와 동일한 기능/ 모양/ 속성 -> 단지 입력 대상을 명확히 지정/ 표현
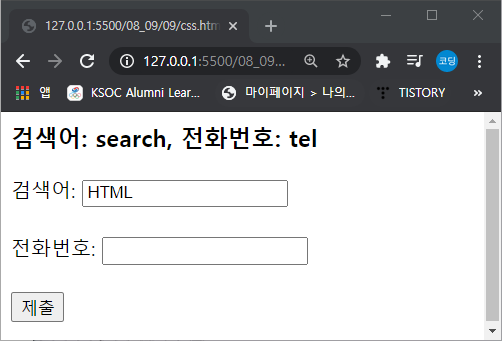
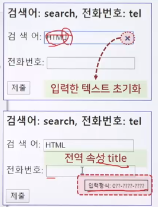
-- 적용
<h3>검색어: search, 전화번호: tel</h3>
<form>
검색어:
<input type="search" name="search" value="HTML"><br><br>
전화번호:
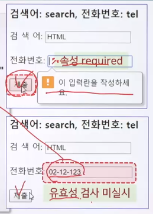
<input type="tel" name="phone" required title="입력형식: 0??-???-????">
<br><br>
<input type="submit">
</form>


<input> pattern 속성
: 입력값에 대한 유효성 검사를 위한 정규 표현식 지정
정규 표현식 -> 특정한 규칙을 가진 문자열을 표현하는 데 사용하는 수식
| 영문이름 | [a-z, A-Z]{4,10} |
| 전화번호 | 0\d{1,2}\-\d{3,4}\-\d{4} |
| 주민등록번호 | \d{6}\-[1-4]\d{6} |
| 이메일 | ^[a-zA-Z0-9]+@(a-zA-Z0-9_\-\.]+)\.([a-zA-Z]{2,5})$ |
<익스플로러 기준>
<input type="tel" name="phone"
pattern="^0\d{1,2}\-\d{3,4}\-\d{4}$"
required
title="입력형식: 0??-????-????">8. <input> type - url
: URL 입력
<input type="url" ...>- 속성
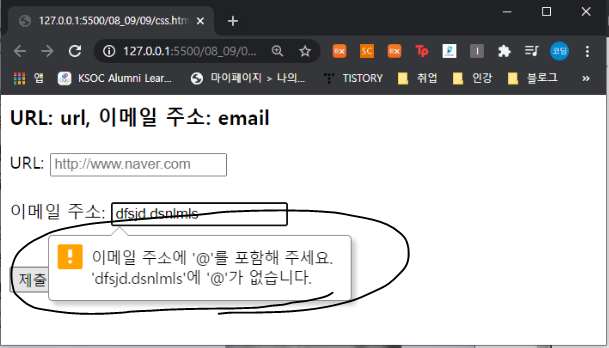
type="text"와 동일한 기능/모양 -> 자동으로 유효성 검사 - 형식에 맞지않으면 경고 메세지 출력
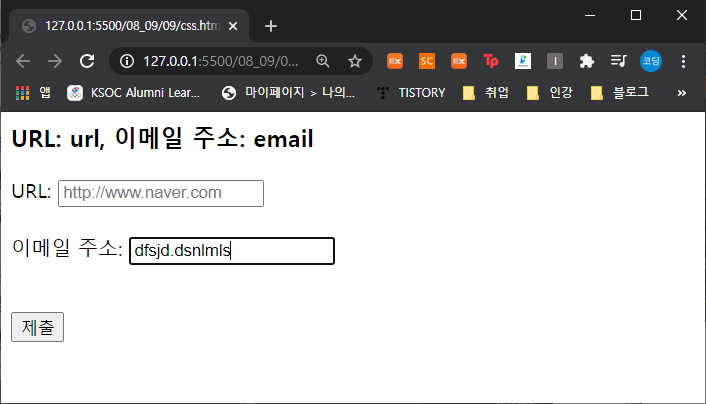
8. <input> type - email
:이메일 주소 입력
<input type="email" ...>- 속성
• type="text"와 동일한 기능/모양
• multiple 속성 -> 콤마로 구분된 여러 개의 이메일 주소 입력
--적용
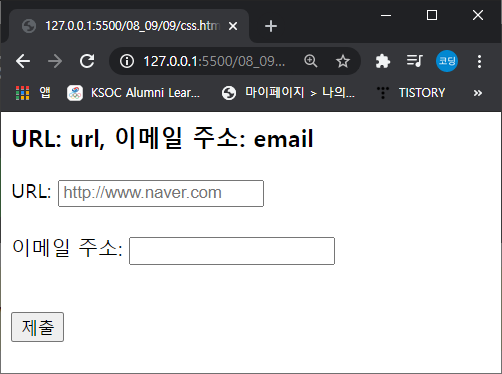
<h3>URL: url, 이메일 주소: email</h3>
<form id="frm_id">
URL:
<input type="url" name="url"
placeholder="http://www.naver.com">
<br><br>
이메일 주소:
<input type="email" name="email"
multiple>
<br><br>
</form>
<input type="submit" form="frm_id">


8. <input> type - number
:특정 범위의 숫자 입력
<input type="number" ...>- 속성
min="최소값", max="최대값", step="입력값의 유효간격", value="초기 값"
9. <input> type - range
:특정 범위의 숫자 입력
<input type="range" ...>- 속성
min="최소값", max="최대값", step="입력값의 유효간격", value="초기 값"
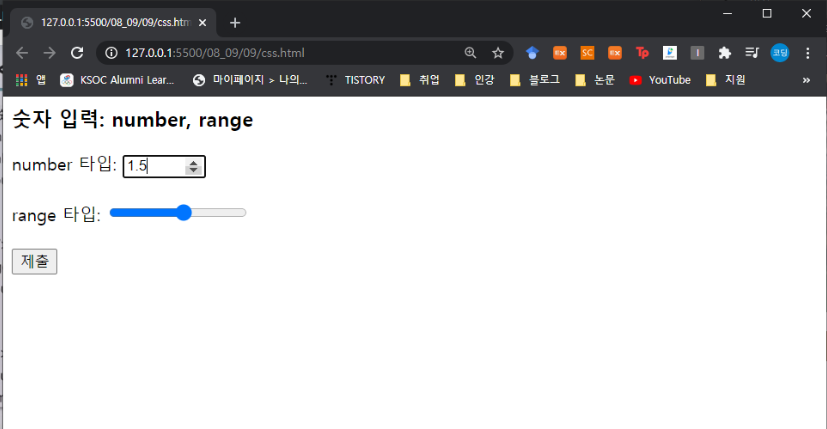
-- 적용
<h3>숫자 입력: number, range</h3>
<form>
number 타입:
<input type="number"
min="1" max="10"
step="0.5" value="1">
<br><br>
range 타입:
<input type="range"
min="0" max="100"
step="5" value="50">
<br><br>
<input type="submit">
</form>
10. <input> type - 날짜/시간
<input type="date" ...> -> 년,월,일 입력
<input type="month" ...> -> 년, 월 입력
<input type="week" ...> -> 년, 주차 입력
<input type="time" ...> -> 시간(시,분,초) 입력
<input type="datetime-local" ...> -> 지역 시간대를 기준으로 년,월,일,시간 입력<h3>date, month, time, datetime-local</h3>
<form>
<p>년, 월, 일 입력(date):
<input type="date" min="2020-03-01" max="2020-06-30"
name="date"></p>
<p>년,월 입력(month): <input type="month" name="month"></p>
<p>년,주차 입력(week): <input type="week" name="week"></p>
<p>시간 입력(month): <input type="time" step="10" value="16:00:00"
name="time"></p>
<p>년,월,일,시간 입력(datetime-local):
<input type="datetime-local"
value="2020-03-01T16:00:00" name="datetime-local">
</p>
<input type="submit">
</form>

11. <input> type - color
: 색상표를 통한 색상 입력
<input type="color" ...>
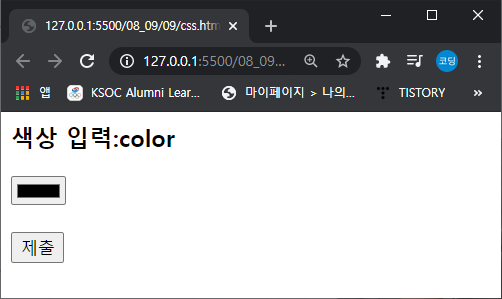
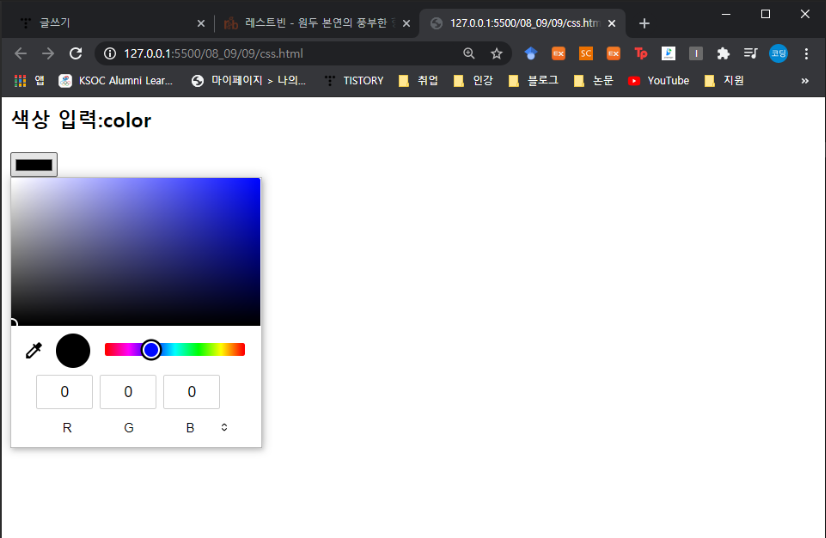
-- 적용
<h3>색상 입력:color</h3>
<form>
<input type="color" name="color"><br><br>
<input type="submit">
</form>

'WEB > HTML' 카테고리의 다른 글
| <textarea>태그 (0) | 2021.04.15 |
|---|---|
| HTML - <form> 태그 (0) | 2021.04.15 |
| 태그 활용 (0) | 2021.04.14 |
| HTML - 멀티미디어 표현 (0) | 2021.04.14 |
| HTML 태그 정리 (0) | 2021.04.14 |

