<thead>, <tbody>, <tfoot> 태그
: 테이블에서 행단위 콘텐츠를 각각 헤더, 몸체, 푸터 부분으로 구분하여 그룹핑하는 태그, 테이블의 레이아웃에는 아무런 영향 없음
- 태그의 사용 위치
<table border="1">
<thead>
<tr><th>과목</th><th>점수</th></tr>
</thead>
<tbody>
<tr><th>국어</th><th>90</th></tr>
<tr><th>영어</th><th>95</th></tr>
<tr><th>수학</th><th>85</th></tr>
</tbody>
<tfoot>
<tr><td>평균</td><td>90</td></tr>
</tfoot>
</table>
▼

열 단위 스타일 지정
<colgroup> 태그 : 하나 이상의 열들을 모아서 한꺼번에 스타일을 지정하는 경우
<col> 태그 : 지정한 열에 대해서 서로 다른 포맷팅을 정의하는 태그
<colgroup> 태그 내에서 사용 / 종료 태그 없이 사용
span="n"속성 : 해당 태그의 스타일이 적용되는 열의 개수
- 태그 사용위치
<table border="1">
<colgroup>
<col class="subject">
<col span="2" class="score">
<col class="average">
</colgroup>
<thead>
<tr><th>중간시험</th><th>기말시험</th><td>평균</td></tr>
<tr><td>국어</td><td>90</td><td>92.5</td></tr>
<tr><td>영어</td><td>95</td><td>93.0</td></tr>
<tr><td>수학</td><td>85</td><td>90.0</td></tr>
</table>
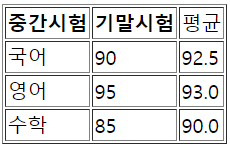
- 출력결과

'WEB > HTML' 카테고리의 다른 글
| HTML - 멀티미디어 표현 (0) | 2021.04.14 |
|---|---|
| HTML 태그 정리 (0) | 2021.04.14 |
| 셀 병합과 요소 배치 (0) | 2021.04.13 |
| 테이블의 기본 형식 (0) | 2021.04.13 |
| <iframe> 태그와 이미지 맵 (0) | 2021.04.13 |
