테이블의 기본 형식
<table>
<caption> 테이블 제목 </caption>
<tr>
<td>내용</td> <td>내용</td>
…
</tr>
<tr>
<td>내용</td> <td>내용</td>
…
</tr>
…
</table>
셀 병합
: 인접한 여러 셀을 합쳐서 하나의 셀로 만드는 경우
• 보다 다양한 모양의 테이블 생성이 가능
2가지 속성
• rowspan 속성
• colsapn 속성
- <td> 또는 <th> 태그 내에서만 사용
- rowspan="n" -> 현재 셀의 위치에서 n개의 행을 병합 (세로방향으로 인접한 n개의 셀을 병합)
- colspan="n" -> 현재 셀의 위치에서 n개의 열을 병합 (가로방향으로 인접한 n개의 셀을 병합)
<table border="1">
<tr>
<td>1-1</td><td>1-2</td><td>1-3</td><td>1-4</td>
</tr>
<tr>
<td>2-1</td><td>2-2</td><td>2-3</td><td>2-4</td>
</tr>
<tr>
<td>3-1</td><td>3-2</td><td>3-3</td><td>3-4</td>
</tr>
</table>
▼

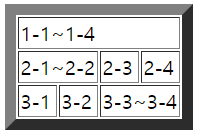
열 병합_ colsapn 속성
<table border="9">
<tr>
<td colspan="4" class="span" >1-1~1-4</td>
</tr>
<tr>
<td colspan="2" class="span">2-1~2-2</td>
<td>2-3</td><td>2-4</td>
</tr>
<tr>
<td>3-1</td><td>3-2</td>
<td colspan="2" class="span">3-3~3-4</td>
</tr>
</table>
▼

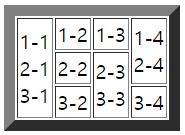
행 병합_ rowspan 속성
<table border="9">
<tr>
<td rowspan="3" class="span" >1-1<br/>2-1<br/>3-1</td>
<td>1-2</td><td>1-3</td>
<td rowspan="2" class="span">1-4<br/>2-4</td>
</tr>
<tr>
<td>2-2</td>
<td rowspan="2" class="span">2-3<br/>3-3</td>
</tr>
<tr>
<td>3-2</td><td>3-4</td>
</tr>
</table>
▼

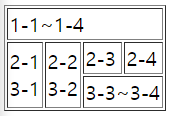
행과 열의 병합
<table border="1">
<tr>
<td colspan="4" class="cols" >1-1~1-4</td>
</tr>
<tr>
<td rowspan="2" class="rows">2-1<br/>3-1</td>
<td rowspan="2" class="rows">2-2<br/>3-2</td>
<td>2-3</td><td>2-4</td>
</tr>
<tr>
<td colspan="2" class="cols">3-3~3-4</td>
</tr>
</table>
▼

테이블을 이용한 요소 배치
테이블을 이용하면 바둑판식 배열처럼 질서정연한 요소의 배치가 가능
각 셀의 내요으로 다양한 HTML요소가 가능
• 텍스트, 이미지, 목록, 테이블 등
'WEB > HTML' 카테고리의 다른 글
| HTML 태그 정리 (0) | 2021.04.14 |
|---|---|
| 테이블 콘텐트 그룹핑과 열 단위 스타일 지정 (0) | 2021.04.13 |
| 테이블의 기본 형식 (0) | 2021.04.13 |
| <iframe> 태그와 이미지 맵 (0) | 2021.04.13 |
| HTML - 하이퍼링크 삽입 (0) | 2021.04.13 |
